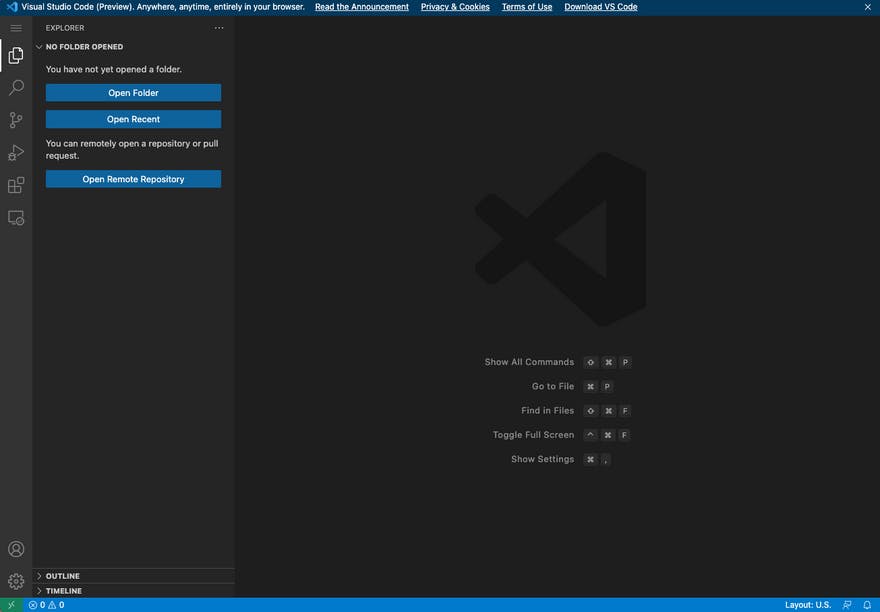
This came out a while ago, but I wanted to bring it up again because it's a great collaboration tool or editor. vscode.dev is a full-blown VS Code Editor that runs in the browser. For web-based projects, it's a great option if you need to code in the browser for whatever reason.

Another cool thing about it is that you can use LiveShare to connect and collaborate with others! Also, you can sync your settings as you do in VS Code for your desktop!
And lastly, if you want the bleeding edge, there's insiders.vscode.dev.
Happy VS Coding!
Other places you can find me at:
🎬 YouTube
🎬 Twitch
🎬 nickyt.live
💻 GitHub
👾 My Discord
🐦 Twitter/X
🧵 Threads
🎙 My Podcast
🗞️ One Tip a Week Newsletter
🌐 My Website