I skipped last week's VS Code tip of the week, but for a great reason. I was in Hawaii for my work offsite!
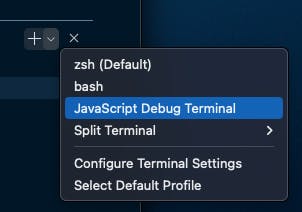
VS Code has an integrated terminal. You can open it and use it like you would an external terminal. One cool thing though in VS Code is you can choose different terminals. One terminal you can select is the JavaScript Debug Terminal.

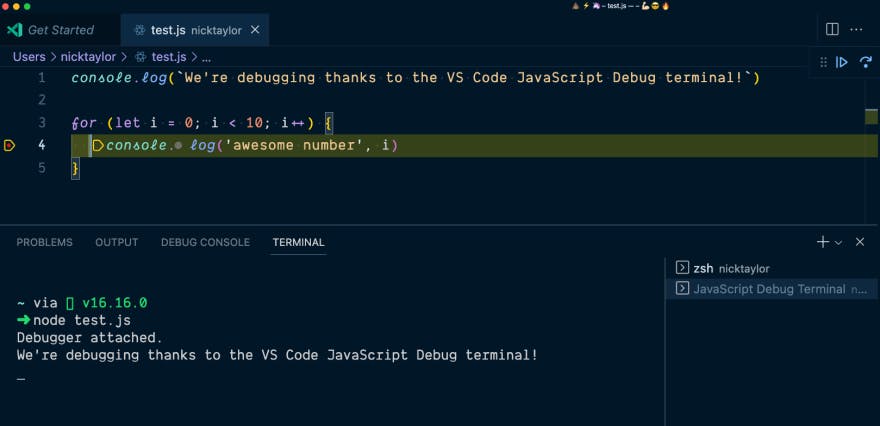
It's a terminal that loads your regular shell, but if you run anything that is Node.js, it will allow you to debug it. This is super powerful and convenient.
You can start an npm script, a node process, anything that starts Node.js and you're able to add breakpoints in VS Code and debug right away.
I always use to run node --inspect-brk ./some-node-process.js but now that is no longer required in a lot of cases.

If you'd like to learn more about the JavaScript debug terminal, check out the official documenation.
Other places you can find me at:
🎬 YouTube
🎬 Twitch
🎬 nickyt.live
💻 GitHub
👾 My Discord
🐦 Twitter/X
🧵 Threads
🎙 My Podcast
🗞️ One Tip a Week Newsletter
🌐 My Website